
Divi Buttons Module Pack The Ultimate Divi Modules Ui Kit
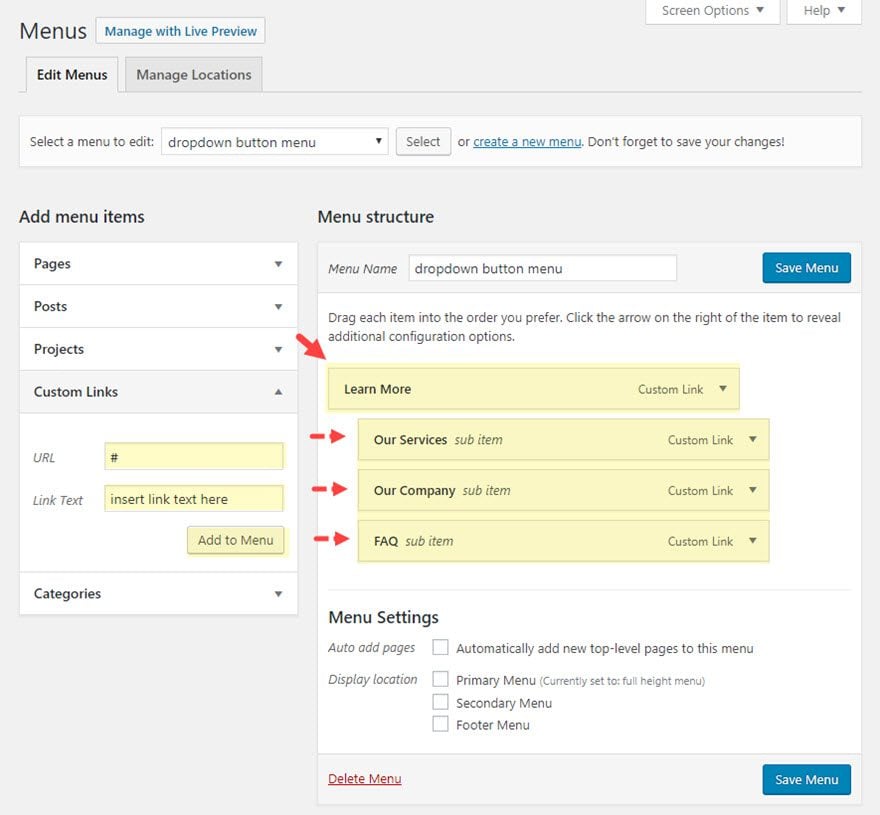
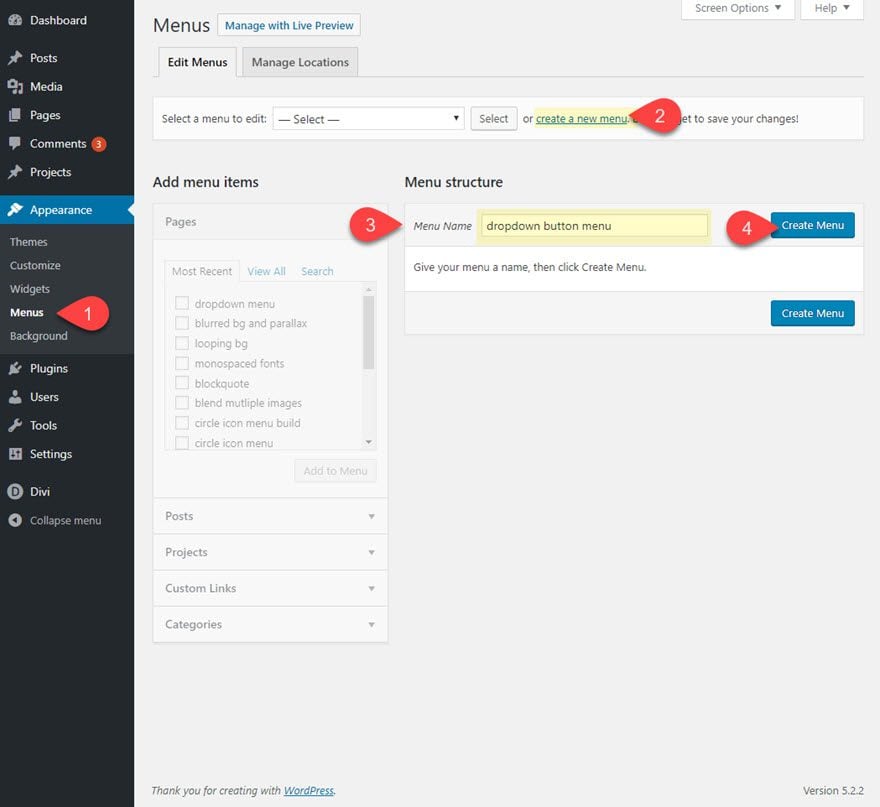
Step 1: Create a WordPress menu Navigate to Appearance > Menus and create a new menu. Be sure to include the page for the call to action. I've created a page titled "Schedule a Call". This will entice site visitors to book a call with me. Make sure this is set to the Primary menu. Remember to click the Save menu.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Elegant Themes Blog
How To Use The Menu Module This is a native module that comes with Divi for free. To add this module to your page, simply select the Menu module from Divi's module list. This module can then be fully customized using Divi's wide range of design settings. View Module Documentation Frequently Asked Questions What is a Divi module?

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
160 16K views 2 years ago Divi & WordPress Code Snippets In this tutorial, you'll learn how to create a clear and responsive call-to-action button for the Divi menu. Style a menu item to.

How to Create a Dropdown Menu Button Using Divi's Fullwidth Menu Module
The Divi Button Module is a versatile module that can be used all across your website. Create fun hover styles, use custom icons, and guide your visitors through your website with the interactive button module. View A Live Demo Of This Module How to Add the Divi Button Module to Your Page

How to Create Call to Action Button in the Divi Menu YouTube
Step 2: Customizing the Divi menu with CSS. Our menu all ready looks a lot better but we are going to customize a bit further with some CSS. The menu items are close together so let's give them a bit more space. Place the following snippet in Divi > Theme Options > CSS.

5 Free Divi Menu Styles For Your New Divi Website
With just a handful of lines of CSS, we can add a sleek, modern and eye-catching call to action button in the Divi menu. Enjoy and have some fun! A day after I launched this tutorial, I figured out a way to eliminate the "height" code from above. By editing JUST the .menu-cta a element, we can bypass having to edit the container around the.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Wordpress Blogging
Quicker to setup The Theme Builder Since the release of the Theme Builder by Elegant Themes we can now create custom menus. The Divi global header in the Theme Builder is a feature that allows you to create a single header design for your entire website.
How to add a Call To Action Button to Divi Menu LearnHowWordPress
1. Add custom class name to a menu item Login to the WordPress Dashboard. From the 'Appearance' menu on the left-hand side of the Dashboard, select the 'Menus'. Locate the menu item that you want to customize Add custom class name to your menu item: menu_cta

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
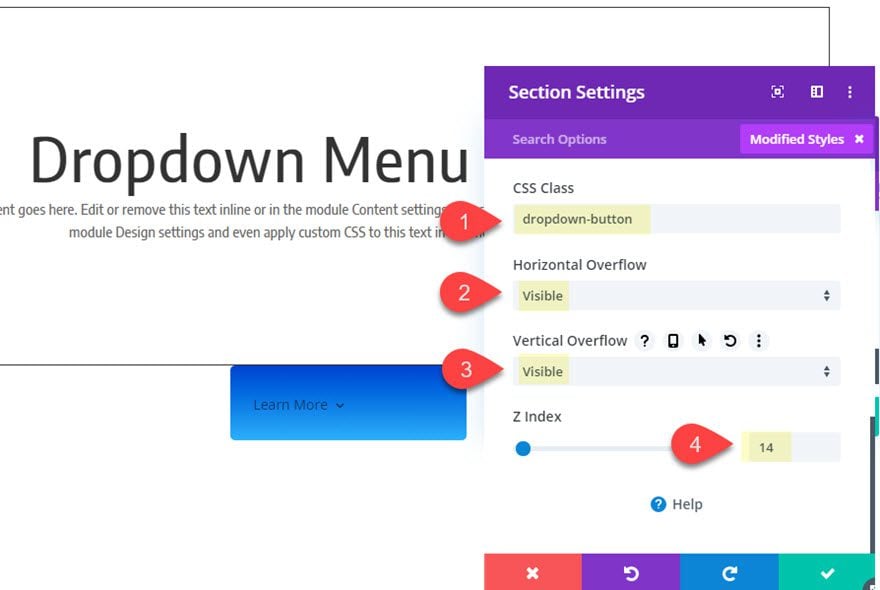
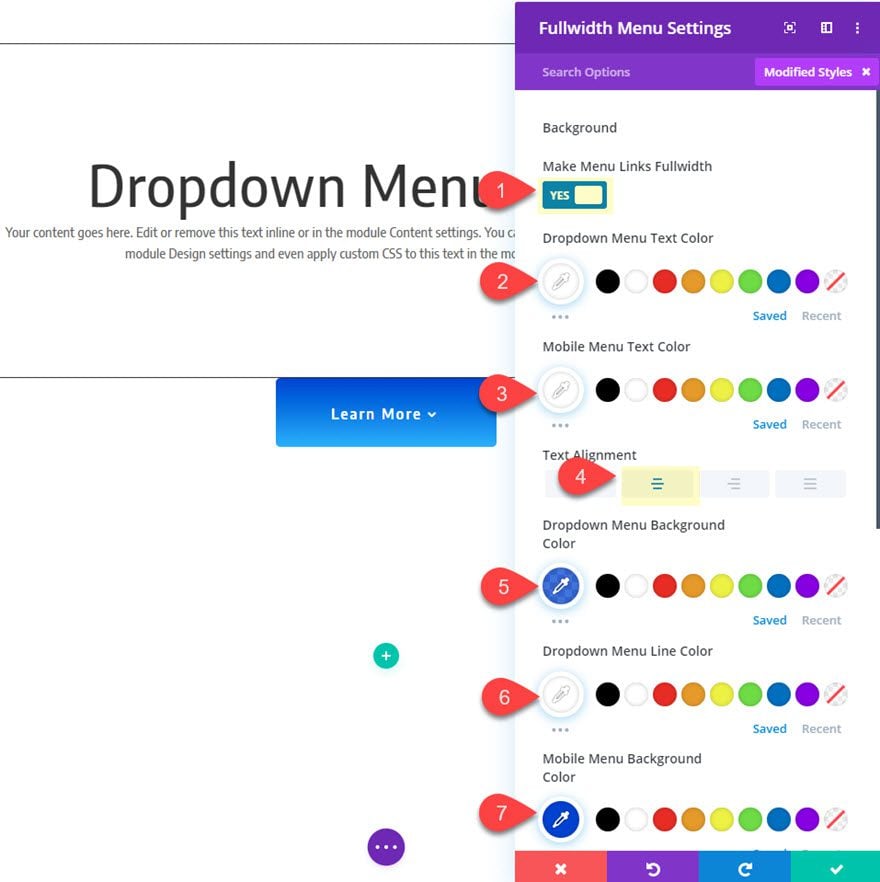
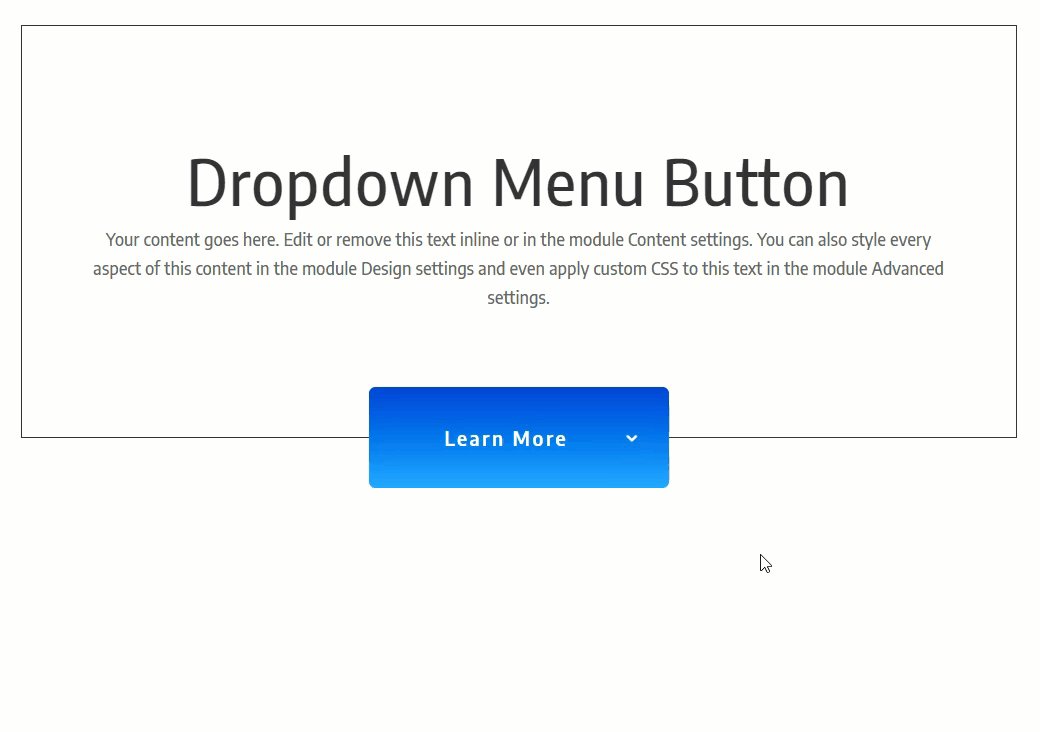
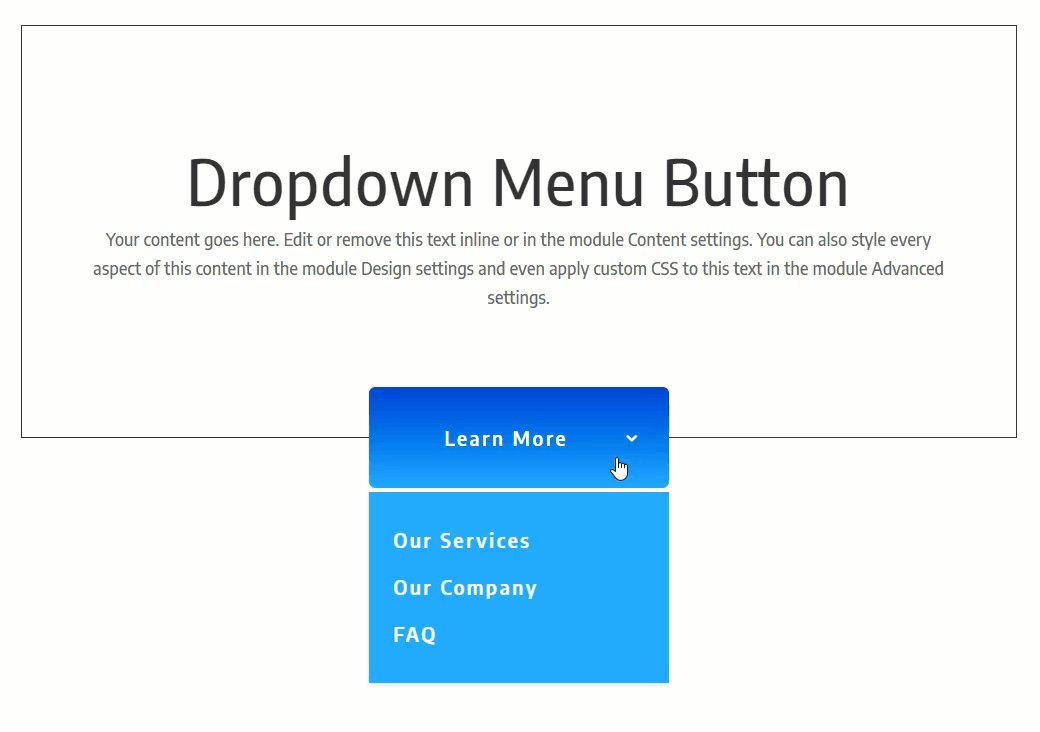
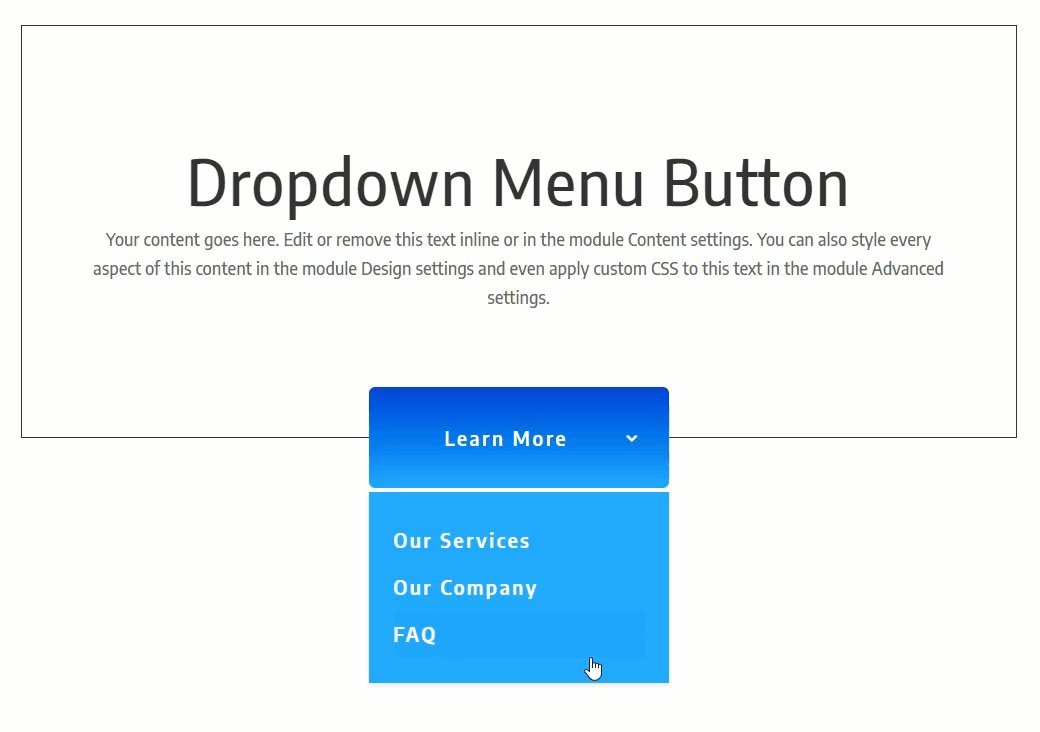
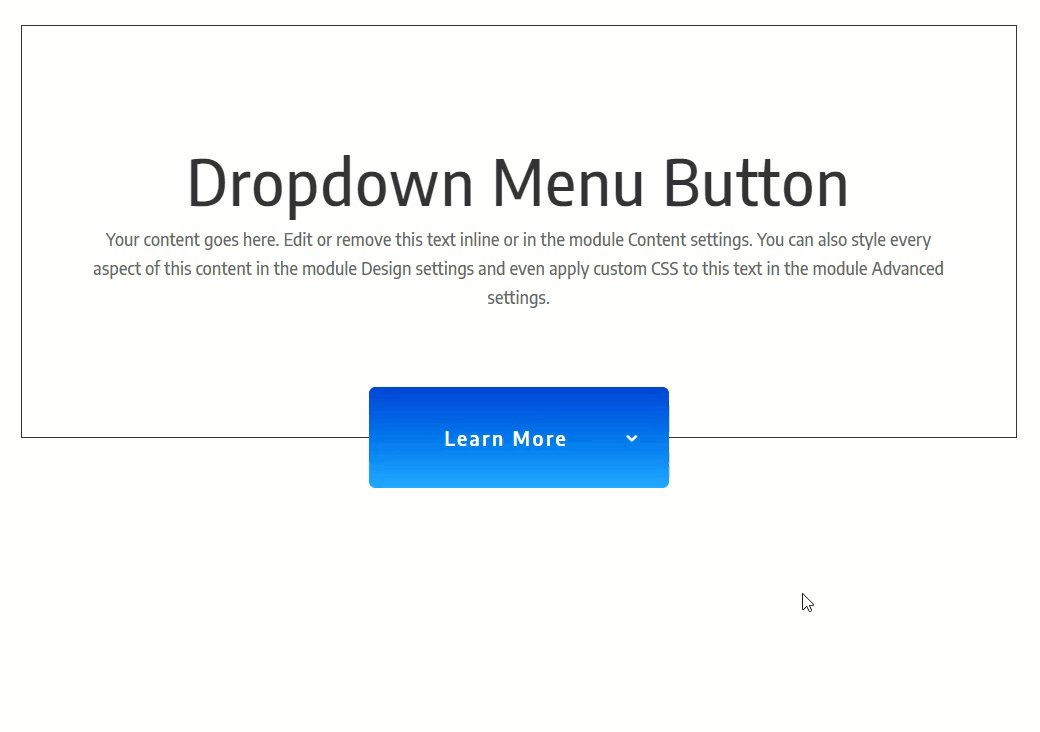
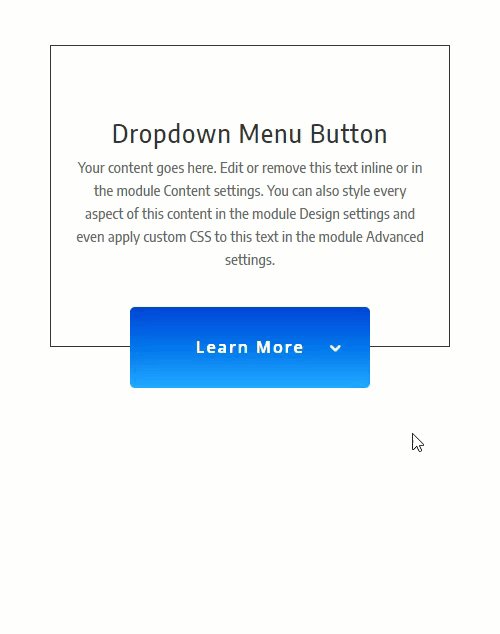
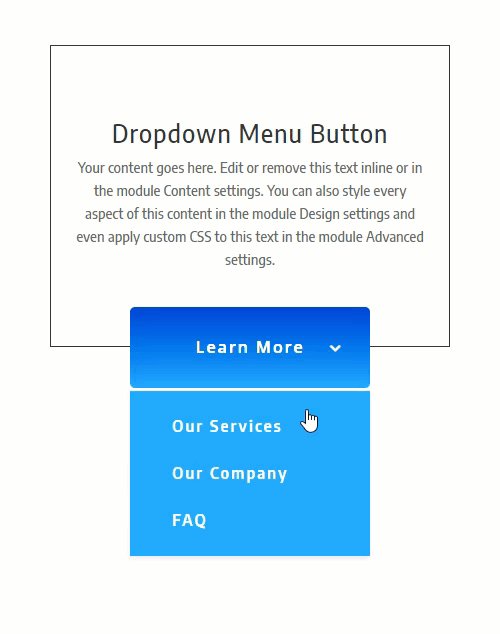
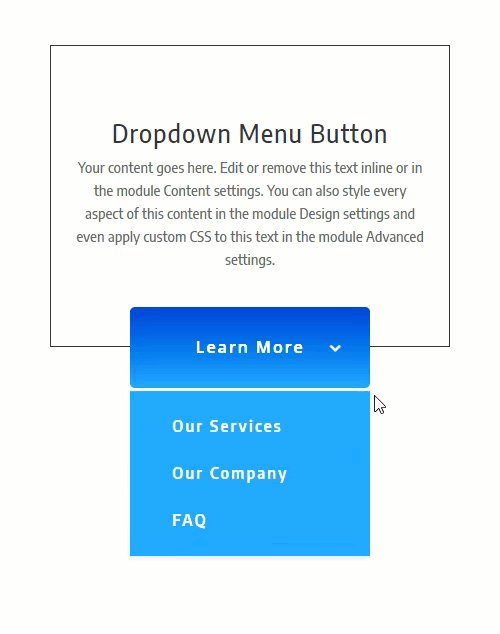
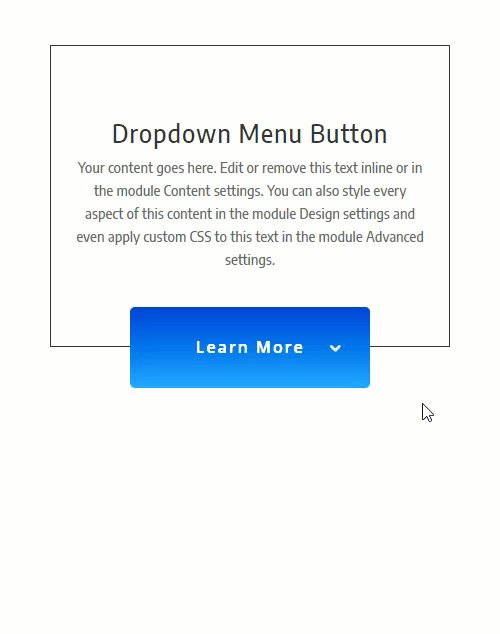
In this tutorial, we'll show you how to create a dropdown menu button using Divi and its fullwidth menu module. To do this, we will first create a menu in WordPress. Then we will use Divi's fullwidth menu module to display that menu with custom styles using the Divi builder and a little custom CSS.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module LaptrinhX
Add Menu Button to the Divi Menu Adding a CTA Menu Button to the Divi Menu has never been easier. Enable the toggle in Divi Pixel settings and take full control of your button's appearance. Add hover effects, button icons, and change colors, fonts, button sizes, and more! Set Button as the First or Last Item Add an Icon to the Button

How to create buttons in Divi Menu
[powerpress] In this episode of Divi Nation our new Divi video tutorial specialist Augustine Mak shows you how you can add icons to Divi's menus. This simple menu hack can be used in a number of creative ways to improve the appearance and user experience of your Divi website's header/menu section. Enjoy! Subscribe To Our Youtube Channel

How to Create a Divi Menu (StepbyStep Guide)
Step One: Add the CSS Class divi-life-cta-menu to the Menu Item Go to WP Admin > Appearance > Menus, and turn on the CSS Classes option in Screen Options. Then, open up the menu item you'd like to transform into a button, and paste the CSS class divi-life-cta-button as shown in the screenshot below:

How to Create a Call to Action Button in the Divi Menu WP Zone
Find out why 950,000+ customers choose Divi and its Visual Drag & Drop Builder. Give Divi a free test drive and find out why it's the most popular theme in the world.

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
Custom button 1 Place a Button module and use these settings: Content tab Fill in a button text and a link Design tab Text color: Light Use Custom Styles for Button: Yes Button Text Size: 18px Button Background Color: #ef4b4c Button Border Width: 0 Button Border Color: rgba (255,255,255,0) Button Border Radius: 0px Button Letter Spacing: 2px

How to Create a Dropdown Menu Button Using Divi’s Fullwidth Menu Module Ask the Egghead, Inc.
1 Preview 1.1 Desktop 1.2 Mobile 2 How to Add a Button to your Divi Header 2.1 Create or Add a Header 2.2 Enter the Divi Builder 2.3 Choose Where to Put the Button 2.4 Move and Edit the Menu Module 2.5 Add a Button Module 2.6 Edit Button Text 2.7 Add a Button Link 2.8 Style the Button to Match the Site 3 Final Results 3.1 Desktop 3.2 Mobile

How to Add a Menu Button on Divi Theme Divi Tip YouTube
Steps to add change Divi menu item into a button. Step 1 - Go to Appearance > menu and click on screen options and check the CSS classes option box. Step 2 - On the menu item you wish to add a button, add "menu-button" into the "CSS Classes (optional)". Step 3 - Go to Divi > Theme Options and scroll to the bottom and add the.